こんにちは!
bootstrapのcarouselとの組み合わせで作成されたスライダーに、マウスオーバー(hover)すると黒いマスクがかけられる+説明文が出てくる方法を紹介します。
白馬鑓ヶ岳はぱくたそ(https://www.pakutaso.com/)さんにあったので今回サンプルとして使用させていただいています。
いつか登ってみたいです。笑

黒いマスクをかけてみる

今回作成したソースコードはこちらです。
scssも書いているので、scssのソースが欲しい方はgitからもらってください。
github.com
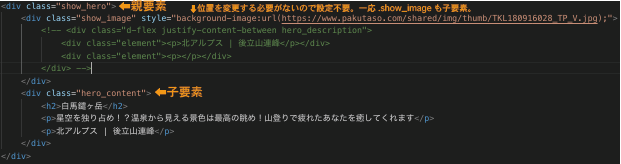
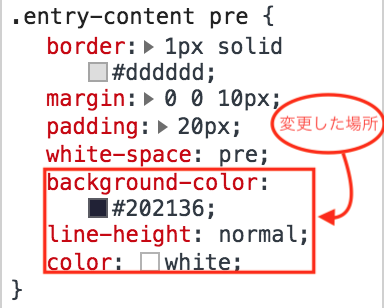
今回編集した場所
今回編集した箇所は.carousel-itemの中の部分です。

作成した手順
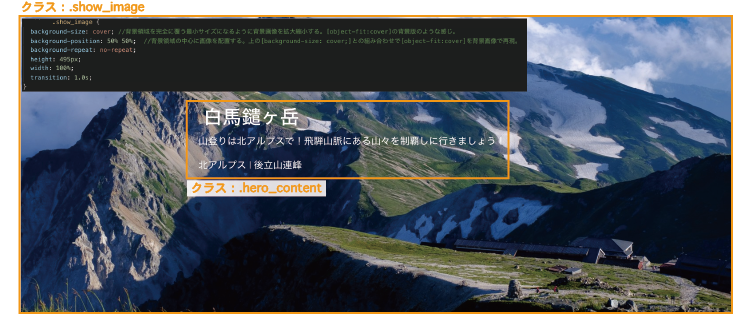
- 画像を配置する。(.show_image部分)
- 画像透過(hover)時に画像真ん中に文字を表示する部分。(.show_contents部分)
- 背景色に黒を用意。(.show_hero部分)
- hoverアクションを追加。
順序よく説明
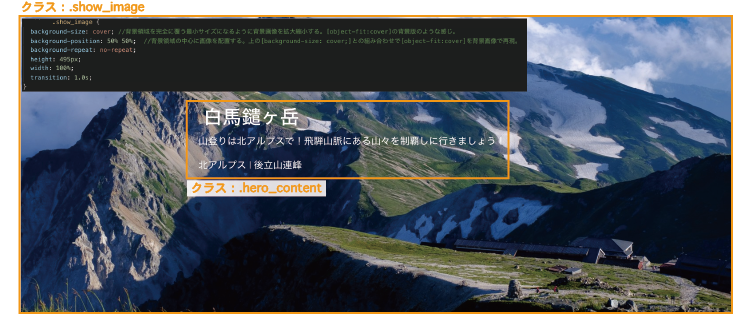
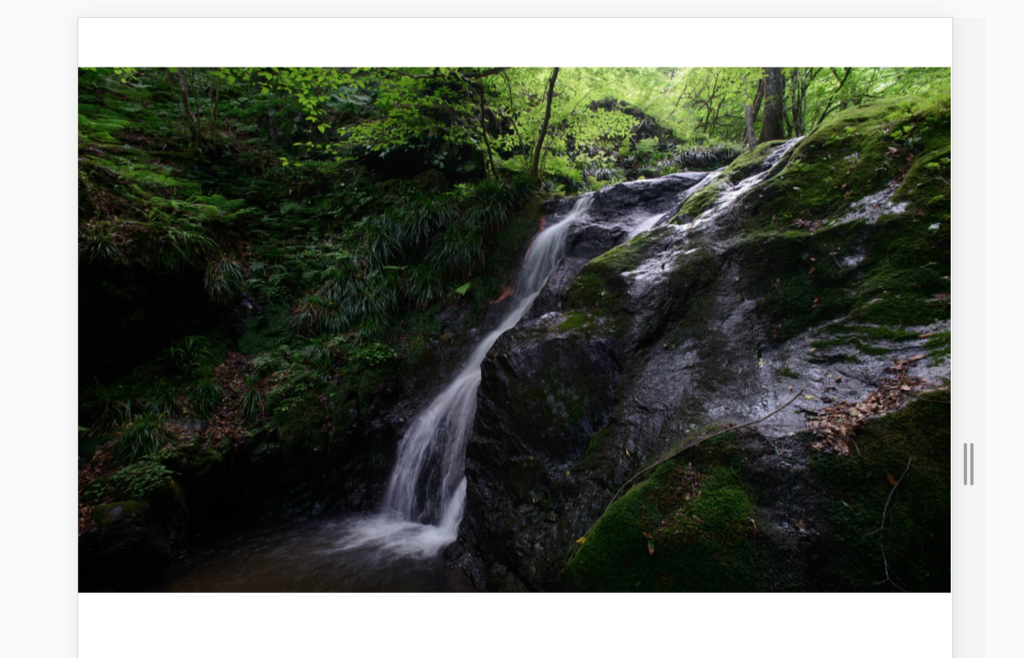
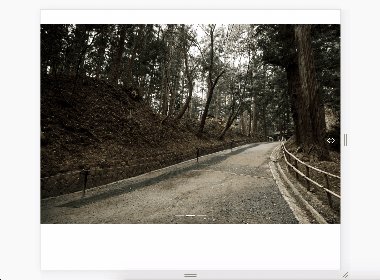
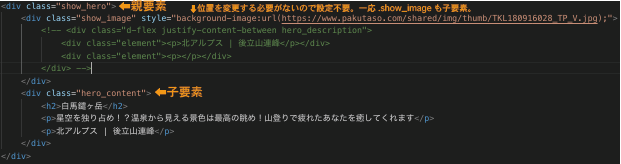
画像を配置する。(.show_image部分)

画像はhtmlに背景画像としてstyleを書いています。
<div class="show_image" style="background-image:url(https://www.pakutaso.com/shared/img/thumb/TKL180916028_TP_V.jpg);">
背景画像を中央揃え、領域を完全に覆うためにbackground-size:coverとbackground-position:50% 50%を使用して位置を整えています。
高さは495pxで固定です。
.show_image {
background-size: cover; //背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する。[object-fit:cover]の背景版のようなイメージ。
background-position: 50% 50%; //背景領域の中心に画像を配置する。上の[background-size: cover;]との組み合わせで[object-fit:cover]を背景画像で再現。
background-repeat: no-repeat;
height: 495px;
width: 100%;
transition: 1.0s;
}
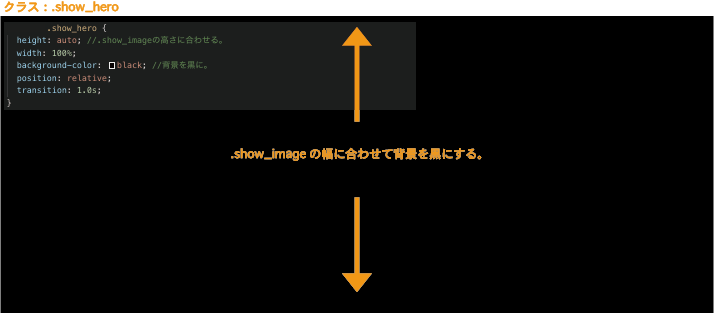
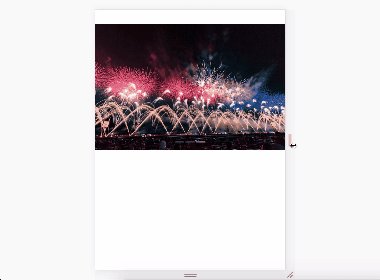
背景色に黒を用意。(.show_hero部分)

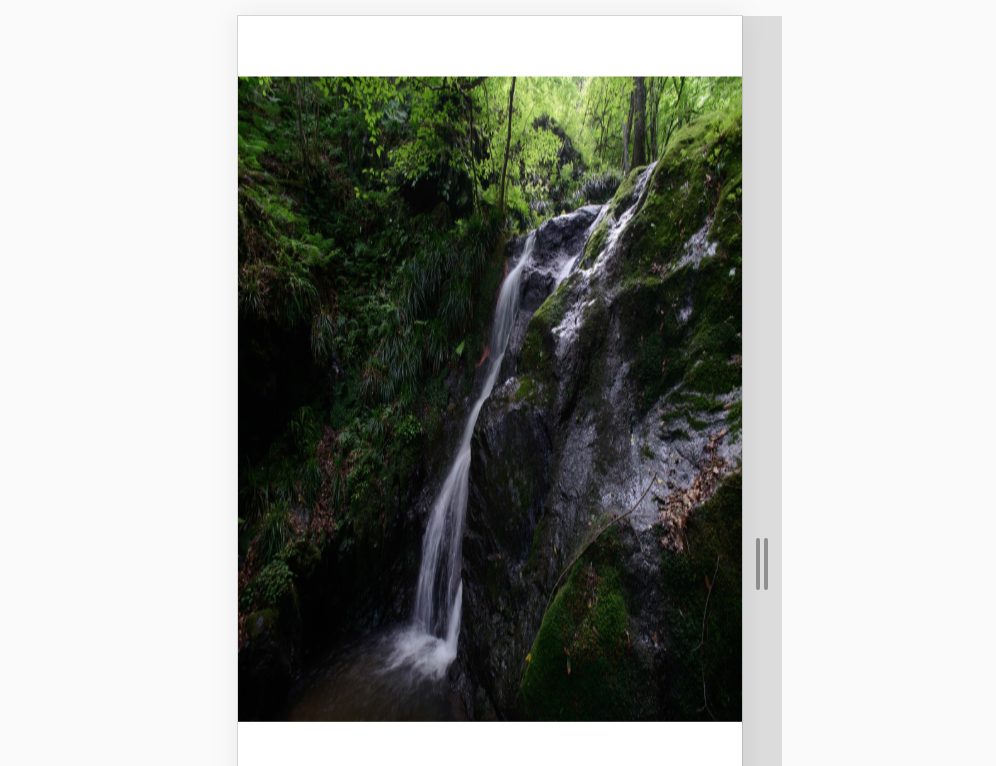
画像透過(hover)時に黒のマスクがかかったような表現ができるように、背景色に黒を用意します。
今回は横幅は100%、高さは子クラス(.show_image)に合わせるように作成します。
.show_hero {
height: auto; //子クラス(.showimage)の高さに合わせる。
width: 100%;
background-color: black; //背景を黒に。
position: relative;
transition: 1.0s;
}
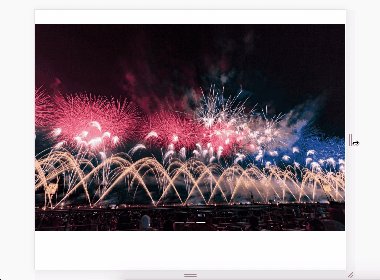
画像透過(hover)時に画像真ん中に文字を表示する部分。(.show_contents部分)

opacity:0にすることで何もしていない状態では表示されないようにしています。(画像ではわかりやすいように表示させています。)
親要素を基準に絶対的な位置を指定することができるposition:absolute(絶対位置)を使用して、上から9remの位置に固定しています。
CSSのpositionを総まとめ!absoluteやfixedの使い方は?
margin:autoで画面の中央に配置しています。
CSSで中央寄せする9つの方法(縦・横にセンタリング)
今回の場合は.show_heroを親要素にして.show_contentsを子要素にしています。

.show_contents{
opacity: 0; //showimageにhoverされた時に透明度を上げながら表示するために使用。初期値を0にして非表示にしている。
width: 50%;
text-align: left;
position: absolute; //showimageの上にコンテンツを配置するために使用。
color: white;
top: 9rem;
right: 0;
bottom: 0;
left: 0;
margin: auto;
transition: 1.0s;
}
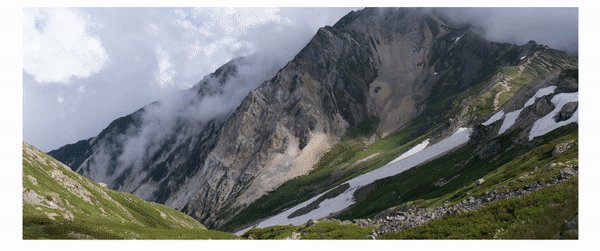
hoverアクションを追加
hoverで透明度(opacity)を変更します。
.show_hero:hover > .show_imageこの書き方で、.show_heroがhoverされた時に.show_imageのクラスを変更することができます。
.show_hero:hover > .show_image {
opacity: 0.2;
}
.show_hero:hover > .hero_content {
opacity: 1;
}
ここまで書いて思ったこと
画像の部分をhtmlにstyle直書きしているけど、imgでできるはずなので書いたら更新します。笑
というかなんで背景画像にしていたんだろう、、、(思い出せない
最後に、スライダー部分のソースコードを載せておきます。
htmlはこちら
<section class="main_contents">
<div id="myCarousel" class="carousel slide carousel-fade" data-ride="carousel" data-interval="4000">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<a href="https://www.hakuba-sanso.co.jp">
<div class="show_hero">
<div class="show_image" style="background-image:url(https://www.pakutaso.com/shared/img/thumb/TKL180916028_TP_V.jpg);">
</div>
<div class="hero_content">
<h2>白馬鑓ヶ岳</h2>
<p>星空を独り占め!?温泉から見える景色は最高の眺め!山登りで疲れたあなたを癒してくれます</p>
<p>北アルプス | 後立山連峰</p>
</div>
</div>
</a>
</div>
<div class="carousel-item">
<a href="https://www.hakuba-sanso.co.jp">
<div class="show_hero">
<div class="show_image" style="background-image:url(https://www.pakutaso.com/shared/img/thumb/yamasha1102054_TP_V.jpg);">
</div>
<div class="hero_content">
<h2>白馬鑓ヶ岳</h2>
<p>山登りは北アルプスで!飛騨山脈にある山々を制覇しに行きましょう!</p>
<p>北アルプス | 後立山連峰</p>
</div>
</div>
</a>
</div>
<div class="carousel-item">
<a href="https://www.hakuba-sanso.co.jp">
<div class="show_hero">
<div class="show_image" style="background-image:url(https://www.pakutaso.com/shared/img/thumb/yamasha1102058_TP_V.jpg);">
</div>
<div class="hero_content">
<h2>白馬鑓ヶ岳</h2>
<p>山登りは北アルプスで!飛騨山脈にある山々を制覇しに行きましょう!</p>
<p>北アルプス | 後立山連峰</p>
</div>
</div>
</a>
</div>
</div>
</div>
</section>
cssはこんな感じ(モバイル版も対応)
"UTF-8";
body {
padding: 0;
background-color: #FFFFFF;
font-family: 'Avenir','Helvetica Neue','Helvetica','Arial','Hiragino Sans','ヒラギノ角ゴシック',YuGothic,'Yu Gothic','メイリオ', Meiryo,'MS Pゴシック','MS PGothic';
color: #000000;
min-width: 1200px;
}
.carousel-item {
padding: 1rem 3rem 0;
background: none;
height: auto;
}
.show_hero {
height: auto;
width: 100%;
background-color: black;
position: relative;
transition: 1.0s;
}
.show_image {
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
height: 495px;
width: 100%;
transition: 1.0s;
}
.hero_content {
opacity: 0;
width: 50%;
text-align: left;
position: absolute;
color: white;
top: 9rem;
right: 0;
bottom: 0;
left: 0;
margin: auto;
transition: 1.0s;
}
.hero_description {
position: absolute;
width: 100%;
color: #3D5AFE;
top: 28rem;
right: 0;
bottom: 0;
left: 0;
background-color: #76FF03;
transition: 1.0s;
opacity: 0.7;
font-weight: bold;
}
.hero_description .element {
margin: auto 1rem;
}
.hero_description p {
margin: 0;
}
.show_hero:hover > .show_image {
opacity: 0.2;
}
.show_hero:hover > .show_image > .hero_description {
opacity: 0;
}
.show_hero:hover > .hero_content {
opacity: 1;
}
(max-width: 992px) {
.carousel-item {
padding: 0;
background: none;
height: auto;
}
.carousel {
margin-bottom: 2rem;
}
.show_image {
height: 300px;
}
.show_hero {
height: 300px;
}
.hero_content {
top: 4rem;
}
.hero_content p {
font-size: 0.7rem;
}
.hero_description {
top: 16.5rem;
}
.hero_description p {
font-size: 0.7rem;
}
}
(max-width: 480px) {
h1 {
font-size: 1.5rem;
}
.show_image {
height: 200px;
}
.show_hero {
height: 200px;
}
.hero_content {
top: 2rem;
width: 60%;
}
.hero_description {
top: 10.5rem;
}
.hero_description p {
font-size: 0.5rem;
}
}
今回作成したソースコードはこちらです。
scssも書いているので、scssのソースが欲しい方はgitからもらってください。
github.com
参考リンク :
getbootstrap.com
saruwakakun.com
saruwakakun.com