こんにちは!ya-buです。
ブログのソースコードの表示が少し見ずらかったので変えてみました。 手軽にできるものなので、今回はその方法を紹介します。
今回できること
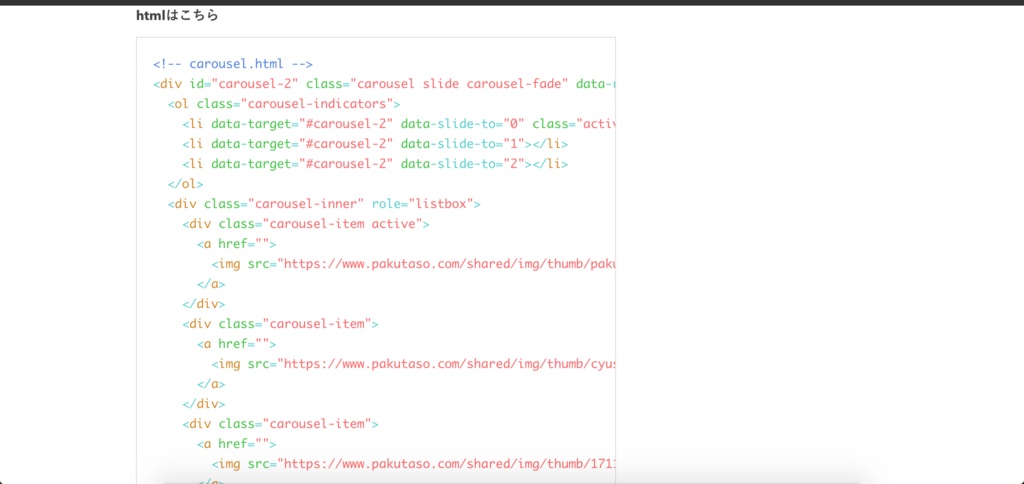
before

after

対象読者
はてなブログのソースコードの見た目を変えたい人、css触ったことあるよ!って人
1. 見た目を変更したい場所を確認する
まずは変更したい場所を確認します。 google chromeの検証機能を使うと簡単にできます。
この記事を参考にして、自分ブログにアクセスしてどんな変更を加えればいいか確認することができます。
ポイントは実際に変えたい場所のクラスにcssをいれてみて、変更したい場所以外に影響がでてないか確認しながらやるといいと思います。

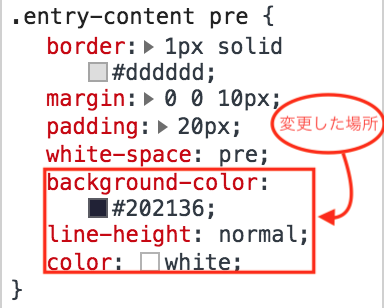
変更した場所
背景色(background-color)文字色(color)行の高さ(line-height)を変更しました。
僕の場合は、背景色を白から黒っぽい色に変えたかったのと行の高さを小さくしました。
背景色変えたら文字色も見づらくなってしまったので、ついでに白に変えました。
保存しておく
変更するためのcss部分と上のクラスを、エディタかなにかに保存しておきます。
cssが変更できない
ちなみに、cssがうまく適用させられないことが結構あると思います。
そんな時はセレクタの優先順位が原因なことが多いので、ここを参考に直していくといいと思います。
CSSの優先順位 セレクタの強さ | ホームページビルダー私でも出来たホームページ
2.実際にはてなブログのcssを変更してみる
自分のはてなブログに反映させるためには、 デザイン設定→🔧カスタマイズ→デザインcss
デザインcssに変更したいcssを入れることで変更することができます。
.entry-content pre{ background-color: #202136; line-height: normal; color: white; }
デザインcssに追記したら、上にある「変更を保存する」ボタンを押して完了です。
かっこよくなりました✨
参考リンク :
CSSの優先順位 セレクタの強さ | ホームページビルダー私でも出来たホームページ