こんにちは!ya-buです。
wordpressでサイトを立てようと思うと、このテーマどうかな?って試したいことって結構あると思います。
virtualboxやvagrant使ったり、MANPP使ってとか、ローカルでテスト環境作るのもうちょい楽にならないかなと思っていました。
これを紹介したい!
面倒だなと思ってたある日、こんな記事をみつけました。
公式はこれ↓
LocalByFlyWheelを使えば、wordpress環境に関してはコマンドからの操作なく簡単にwordpressが使用可能な状態のローカルのサーバを立てることができます。
個人的には、めっちゃ楽だな〜と思って使ってます。
Local by flywheelに関しては上のリンクがわかりやすく丁寧に説明しています。 今回この記事でやるのはLocal by flywheelで立てたローカルのwordpress環境にテーマ”onepress"をインストールするところまでです。(wordpressのテーマの適用方法は知ってるよ!って人はこの先見ずにLocal by flywheel使ってみてほしい!めっちゃ便利)
LocalByFlywheelで作成したwordoress環境にテーマ"onepress"をインストールする。
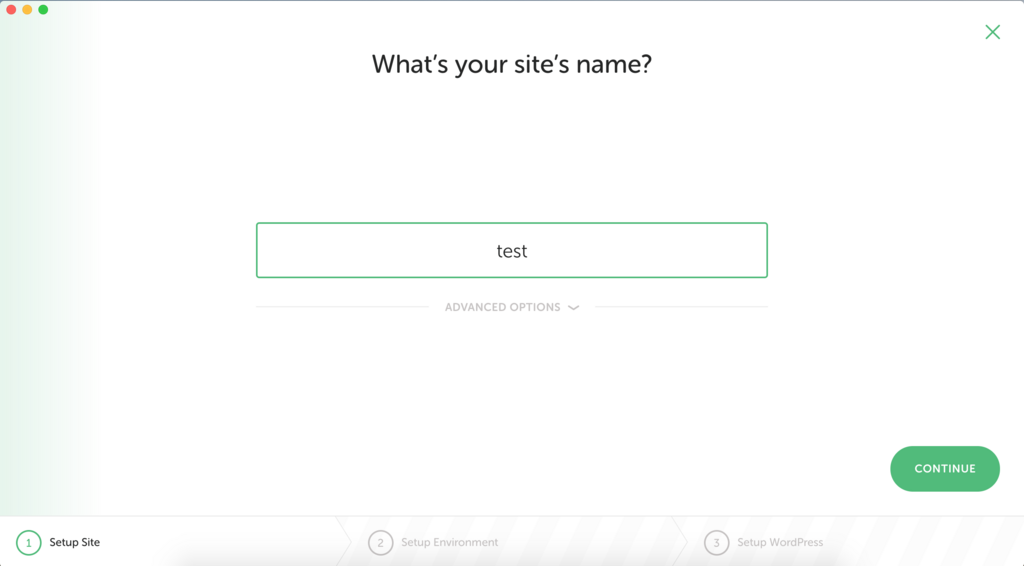
1.サイトを作成する
LocalByFlyWheelを起動する。左下の+ボタンから新しいwordpress環境を作成する。サイト名は自分が作るサイト内容を設定する。 今回は"test"にしました。

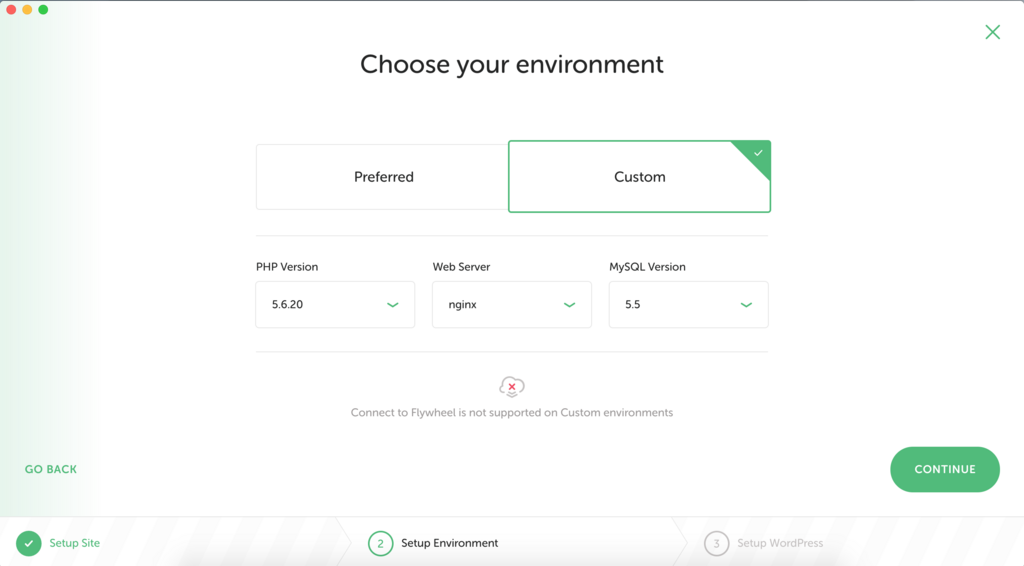
2.環境を設定する。
次のchoose your environmentでPHP Versionを5.6.20にする。(7にしてしまうとonepressが動かない部分がある。)

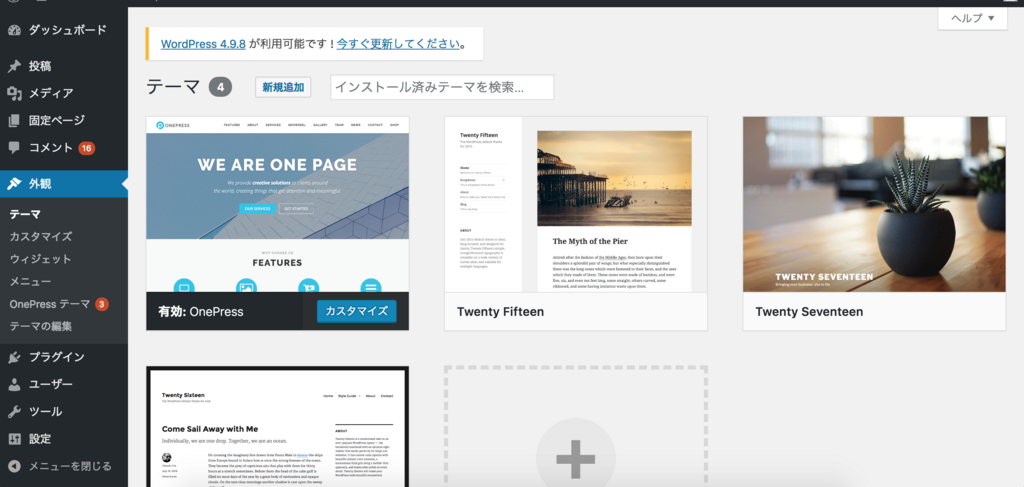
3.テーマをインストールする
今回はonepressというテーマを使います。onepressは新規追加から検索することができます。

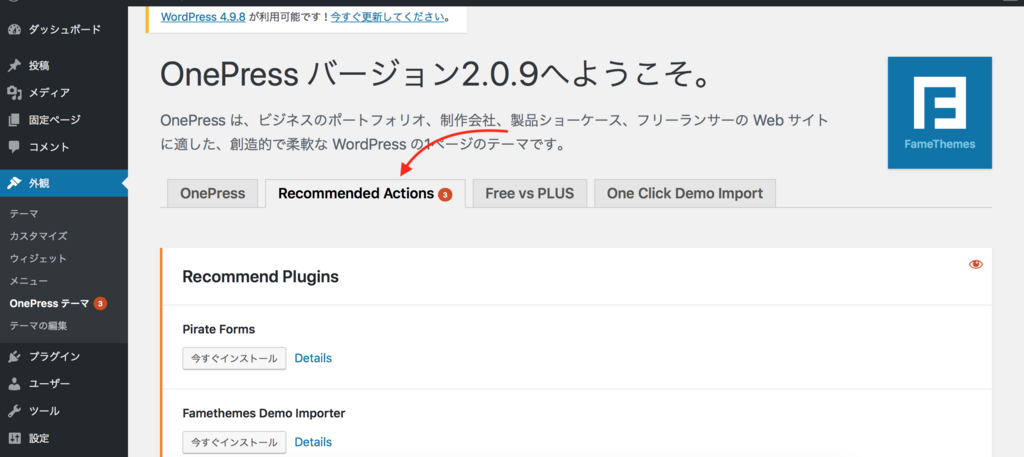
4.デモを入れよう
デモをインストールしましょう。ダッシュボードの外観→OnePressテーマを選択すると、そこにデモをインストールする手順が書かれています。タイトルの隣にある赤い丸で囲まれた数字を目印にするとわかりやすいです。
 デモをいれるとカスタマイズ済みのテンプレートが大量に生成されるので、作業がしやすくなります。
デモをいれるとカスタマイズ済みのテンプレートが大量に生成されるので、作業がしやすくなります。