こんにちは!(^o^)/
今月の出費がなぜか先月より2万ほど減りました。ya-buです。
carouselのサンプルだとレスポンシブしようとした時に画像が横に縮まってしまうのですが、それを防ぐ方法を紹介します。
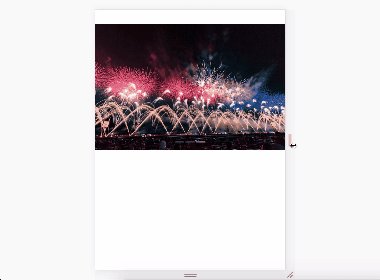
縮まってしまう現象


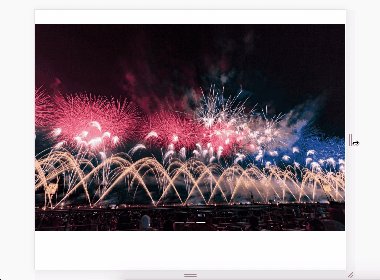
今回の記事で実装できるのはこちら

対象読者
bootstrap4を使ってる人、carouselのレスポンシブも画像比率を保って欲しい!人
ソースコード
今回作成したソースコードはこちらです。
1. carouselをレスポンシブさせる
cssを変更しようと思ったのですがなかなかうまくいかなかったので、ググってみると自分が思い描いてる通りのものを見つけました。
CodePen - Full width carousel with entire slide clickable
こちらを参考にしつつ実装してみます。
htmlはこちら
<!-- carousel.html --> <div id="carousel-2" class="carousel slide carousel-fade" data-ride="carousel" data-interval="6000"> <ol class="carousel-indicators"> <li data-target="#carousel-2" data-slide-to="0" class="active"></li> <li data-target="#carousel-2" data-slide-to="1"></li> <li data-target="#carousel-2" data-slide-to="2"></li> </ol> <div class="carousel-inner" role="listbox"> <div class="carousel-item active"> <a href=""> <img src="https://www.pakutaso.com/shared/img/thumb/pakutaso-4860_TP_V.jpg" alt="responsive image" class="d-block img-fluid"> </a> </div> <div class="carousel-item"> <a href=""> <img src="https://www.pakutaso.com/shared/img/thumb/cyusonjitukimisaka1211IMGL0982_TP_V.jpg" alt="responsive image" class="d-block img-fluid"> </a> </div> <div class="carousel-item"> <a href=""> <img src="https://www.pakutaso.com/shared/img/thumb/171116AMEMAN010_TP_V.jpg" alt="responsive image" class="d-block img-fluid"> </a> </div> </div> </div>
cssはこんな感じ
/*style.css*/ .carousel-item .img-fluid { width:100%; height:auto; } .carousel-item{ height: auto; } .carousel-item a { display: block; width:100%; } .carousel-item .show-image { display: block; width:100%; }
結果がこちらです。

うまくいきました\(^o^)/
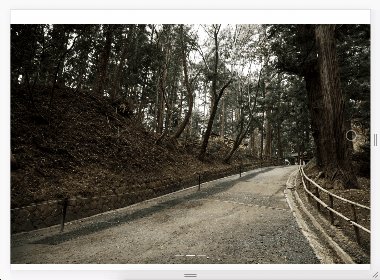
2. 一定の高さを保ちつつ、レスポンシブさせる
今度はcarouselの高さは統一し横幅は画面いっぱいにしつつ、アスペクト比はそのままにしたい。 変更点はcssの1~8行目の部分。
/*style_height.css*/ .carousel-item .img-fluid { width:100%; height:auto; } .carousel-item{ height: auto; }
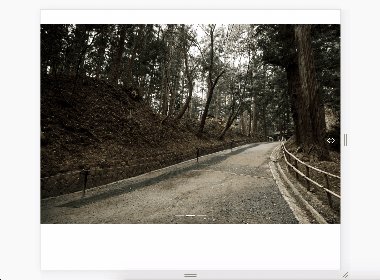
たったこれだけの変更で、こんな感じで実装できます。

このように簡単にレスポンシブさせることができます。
参考になればうれしいです!
ソースコード
今回作成したソースコードはこちらです。