最近vue.jsを勉強しようと思い、Vuejs&Nuxtjs超入門本を1周しました。
この本ではリアクティブプログラミングの基礎をvueを通じて学べて、axiosを使ったデータのやりとり、それに伴う処理の速さがとても楽しかったです。
とはいえ、vueにもうちょい慣れたいなーと思ったので、本に無いアプリで作れるか試してみようと思い、暗記アプリを作り始めました。
これからブログで、少しでもやってみたことを記録していこうと思ってます!
(ある程度まとまったら、チュートリアルみたいなの作れないかなーと思ったり😂)

暗記アプリ
いわいる単語帳です。web上で使える物も結構あるので、サービスとしては「それでいいじゃん」、といわれるやつです。機能もりもりにしなければ簡単なので、作ってみようと思います。
バージョン
@nuxt/cli v2.12.2
vue@2.6.11
まずはルーティング
とりあえず最初は、重要な単語帳ページとカテゴリーページを作成します。
nuxtはpagesディレクトリ内を参照して、vue-router構成を自動的に生成してくれます。
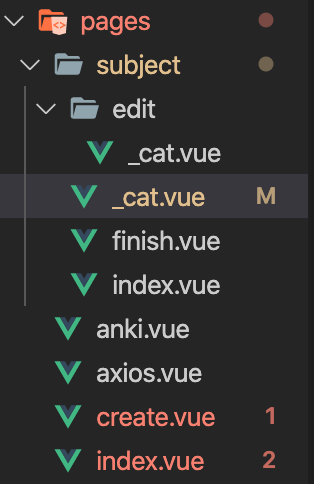
ということで、pagesディレクトリ内にsubjectフォルダを作成し、そこにカテゴリーごとに表示する_cat.vueファイルを作成します。
こうすることで、「/subject/カテゴリ名」というルーティングを作ることができ、作成したカテゴリごとの単語帳の表示ができるようにしました。
単語帳機能を先につくりたいので、/subject/_cat.vueファイルから編集していきます。
(余計なのいっぱい入ってます。。。

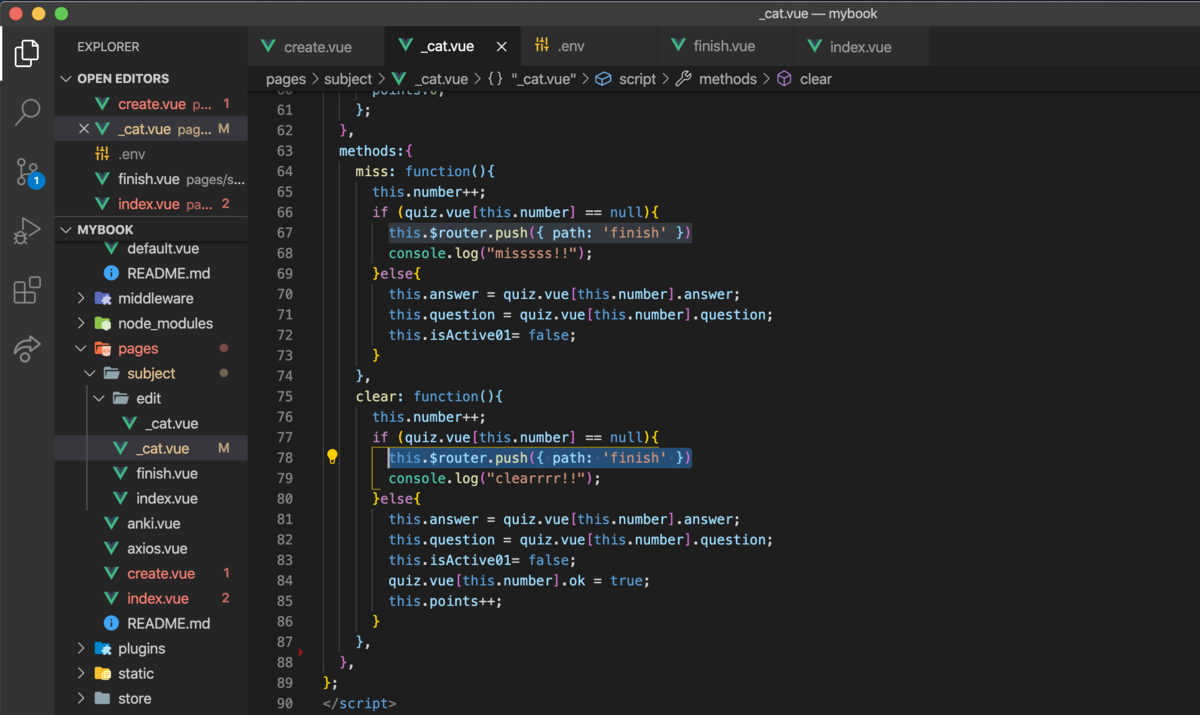
method使って表示を変更
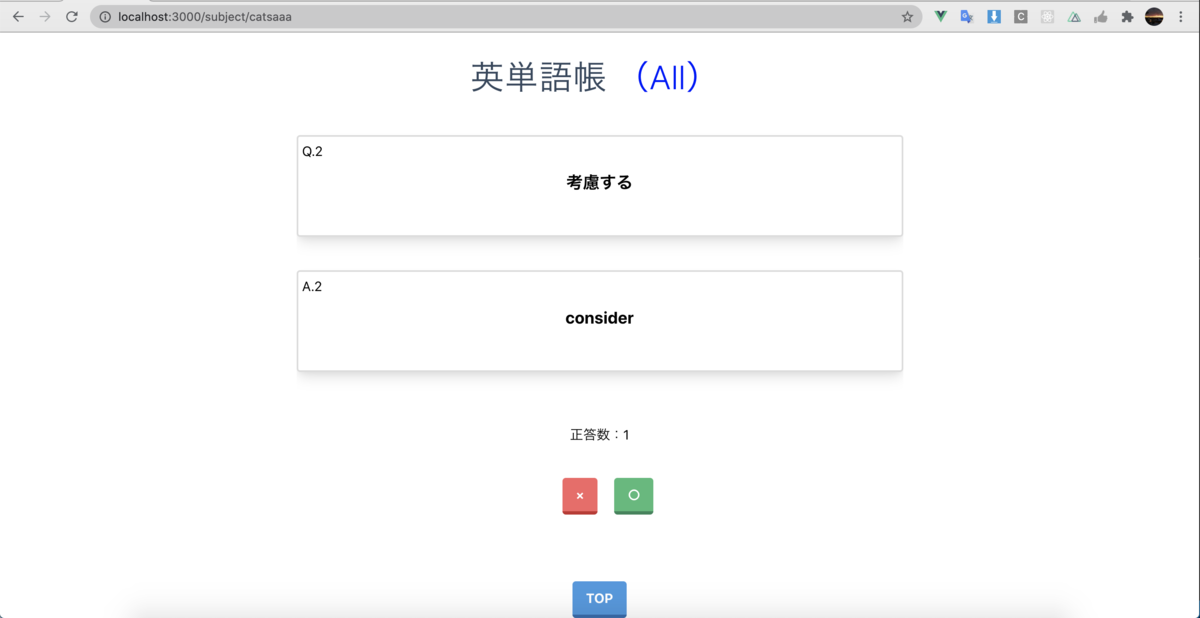
単語帳が次の単語に進むために、○(正解した)か✖️(間違え)のボタンを用意しました。
いずれかを押すとカウントアップし、カウントアップした数字をもとに配列の値を1つ進めることで問題が進むようにしました。
ちなみに、配列に代入するだけだと変更を検知してくれないそうです。
割と多く記事があがっていたので、気をつけないとですね。
https://jp.vuejs.org/v2/guide/list.html
https://qiita.com/rh_taro/items/5c2af729dc7e3d6bd28a
vueのbindとv-onをつかった

普段単語帳を使う時って、
1、単語を見る
2、単語の意味を思い浮かべる<->英訳を思い浮かべる
3、答えを確認する
といった動作が必要になると思います。
システムでは1の時に答えを隠して、2をユーザーがした後、なにかしらの動作で3の答えを表示する機能を作成する必要があります。
ここをv-onで問題文のクリックを検知し、v-bindでクラスのtrue/falseできるようにしました。
ここら辺が参考になりました。
https://qiita.com/g-taguchi/items/9f97f2172aa048934f1c
ナビゲーションを関数内で実行する
template内で<router-link>を使う方法ではなく、関数内などでページ遷移をさせる方法です。関数実行後にページ遷移させたい時に使えました。

https://router.vuejs.org/ja/guide/essentials/navigation.html
とりあえず単語帳っぽいのが作れた

追加と編集とかもUIから操作できるように作ろうと思ったんですけど、ここから先はデータベースに保存できた方が楽しいかもと思ったので、Laravelと組み合わせて進めていくことにしました。
また進展あったら、ブログに残していこうと思います。
